Практически каждый вебмастер, который занялся монетизацией своего сайта с помощью контекстной рекламы, задается вопросов: «Где разместить рекламу, чтобы и посетителям глаза не мозолила, и кликабельность была высокая?».
Единственно правильного места просто не существует. Все зависит от особенностей дизайна Вашего сайта. В этом посте я хочу рассказать, как разместить рекламные блоки на WordPress.
Размещение рекламы внутри поста
Довольно эффективный метод размещения рекламных блоков. Как только пользователь заходит на сайт, его глаза сразу же смотрят на контент. И тут «Бац!» — реклама :). Некоторых это может раздражать, так что решать Вам.
Чтобы поместить рекламу внутри поста, вставьте следующий код в файл functions.php ПЕРЕД закрывающим ?>.
Код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
function kama_content_advertise($text){ //спустя сколько символов искать перенос строки и вставлять рекламу? $nu = 400; //Код рекламы $adsense = <<<HTML <div style="float:right;margin:0 0 10px 15px;"> Здесь ваш рекламный код </div> HTML; // return str_replace('<!--more-->', $adsense.'<!--more-->', $text); return preg_replace('@([^^]{'.$nu.'}.*?)(\r?\n\r?\n| )@', "\\1$adsense\\2", trim($text), 1); } add_filter('the_content', 'kama_content_advertise', -10); |
Вместо слов «Здесь Ваш рекламный код» нужно вставить код Вашего рекламного блока.
Переменная $nu отвечает за количество символов html-кода, после которых будет выводиться рекламный блок. Так что можете менять значение 400 на свое усмотрение.
Реклама после первого абзаца
Тоже очень эффективный метод и чем-то похожий на предыдущий. Различие в том, что в предыдущем коде скрипт вставляет блок строго после определенного количества символов, а здесь – после первого абзаца.
Чтобы вставить рекламный блок после первого абзаца, используйте следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<?php $show_after_p = 1; $content = apply_filters('the_content', get_the_content()); if(substr_count($content, '<p>') > $show_after_p) { $contents = explode("</p>", $content); $p_count = 1; foreach($contents as $content) { echo $content; if($p_count == $show_after_p) { ?> Здесь ваш рекламный код <? } echo ""; $p_count++; } } ?> |
Его нужно вставить в файле одиночной записи (single.php или content-single.php) ВМЕСТО строчки <?php the_content(); ?>. Не забываем менять «Здесь ваш рекламный код» на код своего рекламного блока.
Реклама перед последним абзацем
Данный рекламный блок рассчитан на пользователей, которые читают статьи до конца или на любителей скролить. Естественно, что кликабельность такого блока будет ниже, чем у первых двух. Но установить рекламу после статьи стоит. Это увеличит Ваши доходы с контекстной рекламы.
Для вставки рекламы перед последним абзацем используем следующий код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php $show_after_p = 1; $content = apply_filters('the_content', get_the_content()); $all_p = substr_count($content, '<p>'); if($all_p > $show_after_p) { $contents = explode("</p>", $content); $p_count = 1; foreach($contents as $content) { echo $content; if($p_count == $all_p-1 ) { ?> Здесь ваш рекламный код <? } echo ""; $p_count++; } } ?> |
Помещаем в файл одиночной записи (single.php или content-single.php) ВМЕСТО строчки <?php the_content(); ?>. Не забываем менять «Здесь ваш рекламный код» на код своего рекламного блока.
Размещаем рекламу после тега more
Нашел этот код на блоге Андрея Макарова. Думаю, большинство WP-мастеров используют на своих блогах тег more. Данный код способен вставить рекламный блок в тело статьи после тега more:
|
1 2 3 4 5 6 7 8 |
function adsgoolge_ssd($content) { $google_ads=' здесь ваш рекламный код '; $content=preg_replace('#<span.*?id="more-(.*?)".*?></span>#','<span id="more-\1"></span></p><center>'.$google_ads.'</center><BR><p style="text-align: justify;">',$content); return $content; } add_filter('the_content', 'adsgoolge_ssd'); |
Вставляем его в файл functions.php ПЕРЕД закрывающим ?>.
Не забываем менять «Здесь ваш рекламный код» на код своего рекламного блока.
Обратите внимание, что в данном случае блок будет выводиться по центру.
Размещение рекламы в любом месте
Следующий код позволит Вам размещать рекламу где Вам угодно.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function ads1($atts, $content = null){ $google_ads=' здесь ваш рекламный код №1 '; $button= '<div style="float:right;padding:8px 0px 8px 8px;">'.$google_ads.'</div>'; return $button; } function ads2($atts, $content = null){ $google_ads=' здесь ваш рекламный код №2 '; $button= '<div style="float:right;padding:8px 0px 8px 8px;">'.$google_ads.'</div>'; return $button; } function ads3($atts, $content = null){ $google_ads=' здесь ваш рекламный код №3 '; $button= '<div style="float:right;padding:8px 0px 8px 8px;">'.$google_ads.'</div>'; return $button; } add_shortcode('ads1', 'ads1'); add_shortcode('ads2', 'ads2'); add_shortcode('ads3', 'ads3'); |
Что нужно сделать?
- Вставить этот код в файл functions.php ПЕРЕД закрывающим ?>.
- Вместо «здесь ваш рекламный код №1/№2/№3» вставляем коды своих рекламных блоков.
- В том месте, где нужно разместить рекламный блок вставляем [ads1], [ads2], [ads3], в зависимости от нужного блока. Обратите внимание, что вставлять предыдущие коды нужно в режиме html («текст» в последних версиях WP).
Размещение рекламы после H заголовков
Когда пользователь заходит на сайт, он, как правило, сразу начинает скролить и просматривать подзаголовки в посте. Получается, он обращает особенное внимание на них. Так почему же нам не разместить рекламу после таких заголовков? Следующий код позволит это осуществить.
|
1 2 3 4 5 6 7 8 |
function ads_h2($content) { $ads=' код рекламы '; $content=preg_replace('#<h2 (.*?)</h2>#','</h2><h2 \1</h2><p style="text-align: center;">'.$ads.'</p>',$content); return $content; } add_filter('the_content', 'ads_h2');</h2> |
Данный код следует разместить в файл functions.php ПЕРЕД закрывающим ?>.
Реклама будет выводиться после всех заголовков h2. Если нужно, например, после h3, то поменяйте все «h2» в коде на «h3».
Размещаем рекламу с помощью плагинов
Размещать рекламные блоки на WordPress можно не только с помощью кода, но и с помощью различных плагинов. Давайте рассмотрим некоторые из них.
AdRotate
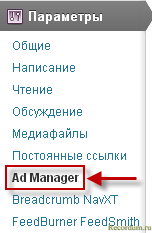
После установки плагина, у Вас появиться новый пункт меню в админке.
 Чтобы добавить рекламный блок, выберите пункт «Manage Ads» и нажмите «Add New».
Чтобы добавить рекламный блок, выберите пункт «Manage Ads» и нажмите «Add New».


Теперь нужно заполнить формы. Объясню, что писать в каждой из них.
Title – название рекламного блока.
Adcode – сюда вставляем код рекламного блока.
Active – если выбрано «yes, this ad will be used» — рекламный блок включен и используется, если «No, do not show this ad anywhere» — выключен.
Sortorder – данный пункт используется для административных целей, так что оставляем поле со значением 0.
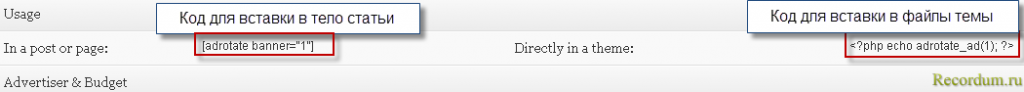
Usage – использование. Если хотите вставить рекламный блок в тело статьи, используйте первый код. Если в файлы темы – второй.
Дальнейшие настройки не обязательны. Так что можете там ничего не менять.
Вот и все, настройка плагина для добавления рекламных блоков на WordPress AdRotate окончена. Теперь Вы можете добавить коды, которые ранее скопировали из пункта Usage в нужные места для отображения рекламных блоков. Это могут быть, например, файлы single.php, header.php, index.php или просто тело статьи.
Post Layout
Данный плагин я использую на некоторых своих сайтах. Он очень удобен и в то же время функционален. С помощью Post Layout можно вставлять рекламные блоки:
- Перед статьей — Before the content.
- В средине статьи — In the middle of the content.
- После статьи — After the content.
- Перед текстом страницы- Code before the page.
- После текста страницы — Code after the page.
- На главной странице и страницах рубрик вверху — To add before the post content.
- На главной странице и страницах рубрик внизу — To add after the post content.
- После формы комментариев — Code after comment form.
- После последнего комментария — Code after the last comment.
Через черточку я указывал названия форм, в которые нужно вставлять код, чтобы вывести рекламный блок в соответствующем месте.
После вставки кода в нужные поля не забываем все это сохранить. Рекламные блоки появятся сразу же после сохранения.
Ad Manager
Этот плагин я использую на данном блоге. Видите рекламу вверху поста? Так вот, она выводиться с помощью плагина Ad Manager.
Устанавливаем, переходим к настройке.
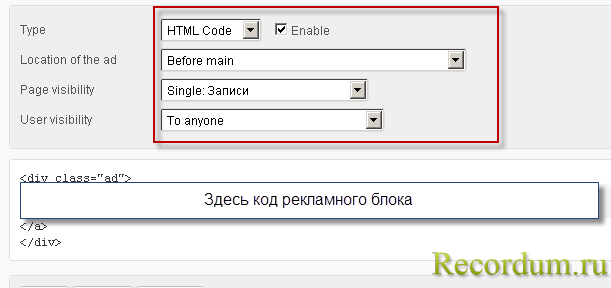
Открывается форма добавления нового рекламного блока. Объясняю по пунктам:
- Type – тип рекламного кода. Выбираем html.
- Location of the ad – размещение рекламного блока. Здесь есть несколько вариантов:
- After header – после шапки сайта.
- Before main – перед основным контентом.
- After main – после основного контента.
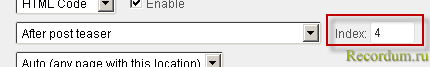
- Before post teaser – размещение рекламы перед определенным анонсом на главной странице. Указать его номер можно в форме «index». По-умолчанию – 4.
- After post teaser — размещение рекламы после определенного анонса на главной странице. Указать его номер можно в форме «index». По-умолчанию – 4.
-
- Before comment – перед комментариями.
- Prepend to post сontent – размещает рекламный блок в анонсах статей под заголовком. Указать номер данного анонса можно в форме «index».
- Half-way trough post content (experimental) – экспериментальный вариант размещения рекламного блока. Помещает рекламу в средину анонса указанного в форме «index» (по счету).
- Append to post content — размещение рекламного блока на главной странице в анонсах после тега more.
- Prepend to comment content — размещает рекламный блок после определенного комментария (по счету). Его можно указать в форме «index».
- Half-way trough comment content (experimental) – в любом месте комментария под номером, указанном в форме «index».
- Append to comment content – размещение рекламы в определенном комментарии.
- Page visibility – в этом пункте можно указать на каких именно страницах сайта будет отображаться реклама. Все по порядку:
- Auto (any page with this location) – на любой странице с этим расположением ( с тем, что выбрали в предыдущем списке).
- Blog home – на главной странице.
- Single:Записи – на страницах записей / постов.
- Single:Страницы – на страницах сайта.
- Single:Медиафайлы – на страницах медиафайлов (картинок и т.д.).
- Category archives – на страницах рубрик.
- Tag archives – на страницах тегов.
- Author archivers – на страницах с информацией об авторах.
- Date-based archives – в архивах по дате.
- Search results – в результатах поиска по сайту.
- User visibility – здесь можно настроить видимость рекламного блока для определенных групп пользователей. Например, можно сделать так, чтобы какой-то рекламный блок не видели редакторы сайта, а подписчики и гости видели. Если выбран параметр «To anyone», то реклама будет видна всем, без исключения.
- В последнюю форму нужно вставить код своего рекламного блока.
- Жмем «Save» и реклама у Вас на сайте!
Много я описал в этом плагине, однако :D. На самом деле его установка очень проста. Вот как я настроил свой рекламный блок, который выводит баннер перед статьями:
Постовой 1.2
Сейчас много людей зарабатывает на размещении постовых на своих сайтах. Постовой это тоже своего рода реклама. Поэтому, давайте рассмотрим настройку и этого плагина.
Обратите внимание! Через админку мне не удалось установить плагин, так как его просто не находит. Поэтому вот ссылка на его скачку. После того как скачаете, загрузите папку с плигином на сервер, с помощью FTP-соединения. Разместите её в папку plugins, которая располагается в папке wp-content.
Также можно загрузить через админку. Для этого выбираем: Плагины => Добавить новый. Далее вверху жмем «Загрузить» и выбираем архив с плагином в формате .zip.
Установили? Переходим к настройке!
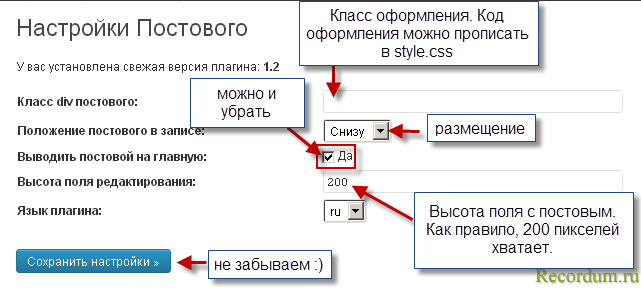
 Итак, форма настройки выглядит так:
Итак, форма настройки выглядит так:
Думаю, со скрина понятно как настраивать плагин, поэтому, расписывать не буду.
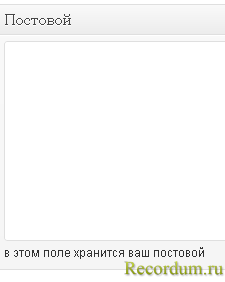
После настройки можно проверить. Зайдите на страницу добавления новой записи и убедитесь, что внизу появилась новая форма «Постовой». Именно в нее нужно будет вставлять постовые.
New Adman
Данный плагин – удобное решение для размещения контекстной и тизерной рекламы на сайте. Правда он старенький и не обновляется уже 2 года :). Но работает на ура! С установкой New Adman пришлось помучатся, как и с Постовой 1.2. Так что загружайте через FTP. Вот ссылка на скачивание плагина New Adman.
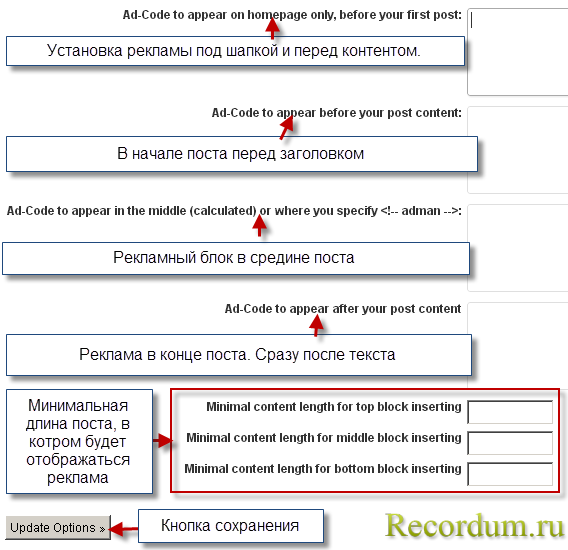
Переходим к настройке плагина. Она выглядит так:
Думаю, по этому срину тоже все понятно. Хотел бы только обратить внимание на первый вариант размещения рекламного блока (Ad-Code to appear on homepage only, before your first post). Его использовать не советую, так как он выглядит не красиво и нарушает дизайн сайта.
Вот такая обширная статья получилась у меня :). На часах 03:47 ночи 26 января 2013 года. Я очень хочу спать, но еще больше хочу жрать! ? Писал до последнего. Надеюсь, статья поможет Вам разместить рекламу на своих WordPress блогах ;). Если у меня созреют еще какие-то идеи по размещению рекламы в постах, то обязательно дополню.
Для тех, кто читает статьи до конца, десерт! Посмотрите видео! Мне очень понравилось… И все это руками…
Источник: http://recordum.ru/uroki-wordpress-2/11-sposobov-razmeshheniya-reklamy-na-wordpress-sajte.html








Монетизация сайта с помощью рекламы это плюс. ТОлько сайт грузит, снижает скорость загрузки сраниц. Какой способ наимение будет грузить сайт.
В некоторых шаблонах вордпресс уже обозначены места для рекламы. У меня это в начале и в конце статьи.
Особенно раздражает когда рекламы больше основного контента.