Как известно, в XE7 упростили возможность добавления заставки (SplashScreen) для нашего приложения. В этой заметке я расскажу как добавлять «статичную» и «резиновую» заставки. Данная заметка будет интересна тем, кто не умеет читать по-английски или просто не читает справку по студии. По большей части, эта заметка является вольным переводом справочного материала, с некоторыми добавлениями от меня.
Update (14.10.14): Добавил ссылку на архив с примером.
Update (14.10.14): Добавил дополнение к правилу №3
Update (16.10.14) Добавил информацию о “резиновой” заставке на весь экран (FullScreen)
Update (14.10.14): Добавил ссылку на архив с примером.
Update (14.10.14): Добавил дополнение к правилу №3
Update (16.10.14) Добавил информацию о “резиновой” заставке на весь экран (FullScreen)
Общие правила для двух типов заставок.
- Картинки добавлять необходимо через меню «Project > Options > Application» вкладка «Artwork». Перед этим, не забудьте выбрать платформу.
- Добавляемые картинки должны быть строго определённого разрешения. Это «426×320», «470×320», «640×480», «960×720».
- Картинки должны быть в формате «png»
- Далее пункты разделяются….
Статичная заставка.
Мы можем задать режим отображения картинки (disabled, clamp, repeat, mirror), подробности в Android API
Можем указать «Splash gravity», как отображать картинку, если её размер меньше чем размер экрана.
Резиновая заставка.
Данный метод очень хорошо подходит в ситуации, когда вы хотите выводить логотип компании на фоне, цвет которого отличается от чёрного и без растягивания самого логотипа.
Чтобы сделать заставку, при которой ваш логотип на картинке будет всегда статичным, а всё остальное будет растягиваться необходимо, создать 9-patch изображения. Данные изображения содержат служебную информацию в четырёх дополнительных пикселях.
Изображения содержат информацию о блоках отображения картинки. Это блок масштабирования и блок контента.
- Блок масштабирования – определяет области изображения, которые будут растягиваться.
- Блок контента – определяет область изображения, где будет отображаться контент (в нашем случае форма, об этом чуть позже).
Правило №0. Два пикселя (слева и сверху) – говорят о том, какая часть изображения будет растягиваться. Два пикселя (снизу и справа) – определяют область контента.
Правило №1. Всегда готовим картинки с разрешением меньше необходимого на 1 пиксель с каждой стороны. Пример: Нужно добавить 426×320, значит, создаём картинку 424×318.
Правило №2. Пиксели, определяющие блоки, закрашиваются чёрным цветом.
Правило №3. (В нашем случае.) Область контента всегда должна иметь размеры всей картинки. Иначе, в результате неправильной разметки области контента форма будет неправильно отрисовываться. Будьте внимательны с этим правилом, я уже успел попасться на нём.
Дополнение в правилу №3: Если использовать вторую утилиту (об этом ниже), то область контента – это синяя область, а растягиваемая область – это зелёная область.
Дополнение в правилу №3: Если использовать вторую утилиту (об этом ниже), то область контента – это синяя область, а растягиваемая область – это зелёная область.
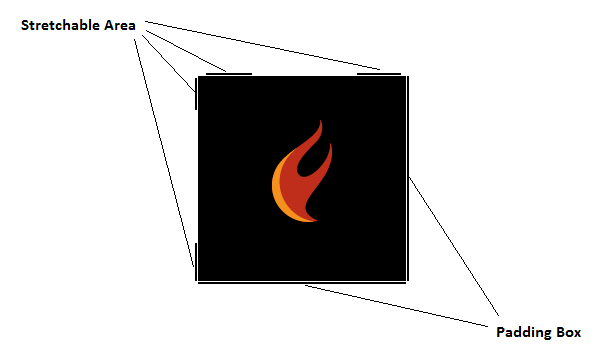
Рассмотрим пример из справки. Картинка в чёрном цвете, но нам сейчас это не важно.

Из этого примера следует, что:
- Stretchable Area – области изображения, которые будут растягиваться. В данном случае будет растягиваться всё, кроме логотипа (пламени/огня).
- Padding Box – стороны закрашены полностью, а значит область контента равна размеру изображения (Правило №3)
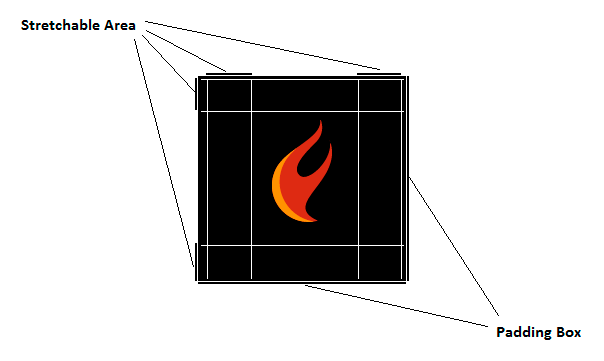
Как это лучше понять, возьмём каждую сторону и мысленно проведём горизонтальные и вертикальные линии от начала и конца каждой чёрной линии. Выглядеть это будет примерно так (белые линии):

Теперь посмотрим утилиты, которые специально разработаны для создания картинок с расширением «.9.png».
- Встроенная утилита «draw9patch», находится тут «C:\Users\Public\Documents\Embarcadero\Studio\15.0\PlatformSDKs\adt-bundle-windows-x86-20131030\sdk\tools\lib». Позволяет открывать png картинки, вручную закрашивать нужные области и сохранять с расширением «.9.png».
- Утилита, написанная сторонним разработчиком, пользователем HabraHabr’а. Страничка с описанием утилиты: http://habrahabr.ru/company/alee/blog/136667/. Утилита позволяет разметить области (зелёные (растягиваемые) и синие (контент)), не закрашивая при этом вручную пиксели, всё происходит автоматически. Сохраняет картинки с расширением «.9.png».
Я использую вторую утилиту и всем советую её, т.к. очень удобно и быстро.
Значит, что мы делаем:
- Создаём картинки размерами на 2 пикселя меньше (по ширине и высоте) чем требует студия и сохраняем в png формате
- Открываем эти картинки в любой утилите или вообще всё делаем в фотошопе.
- Размечаем области и сохраняем с расширением «.9.png»
- Добавляем картинки в проект (этот шаг рассмотрен ниже, более подробно)
Добавление «.9.png» картинок в проект:
- Заходим в меню «Project > Options > Application»
- Выбираем платформу «All configurations – Android platform»
- Во вкладке «Artwork», прописываем пути до картинок с расширением «.9.png»
- Проверяем галочку «Include splash image», она должна быть установлена
- Собираем проект, в «Project Manager» выбираем «Android» и жмём «Build»
- Идём в меню «Project > Deployment», выбираем платформу «Debug configuration – Android platform»
- Снимаем галочку с файла «splash_image_def.xml»
- Далее есть два способа добавления/использования наших новых картинок
Способ №1.
Не забываем снять галочку с файла «splash_image_def.xml».
В «Deployment Manager» находим все наши картинки и меняем имя в столбце «Remote Name», с имени «splash_image.png» на «splash_image_def.9.png» для каждой картинки.
Всё, компилим проект и радуемся.
Способ №2.
Этот способ связан с созданием своего файла «splash_image_def.xml».
Не забываем снять галочку со стандартного файла «splash_image_def.xml».
Меняем имена картинок в столбце «Remote Name», с имени «splash_image.png» на «splash_image.9.png» для каждой картинки.
Создаём в любом текстовом редакторе (например: Notepad++) файл с именем «splash_image_def.xml» и содержанием:
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/splash_image" android:dither="true"/>
Сохраняем в папке с проектом.
Заходим в «Deployment Manager» и добавляем этот файл. В столбце «Remote Name» прописываем имя «splash_image_def.xml» и в столбце «Remote Path» прописываем путь «res\drawable\».
Всё, компилим проект и радуемся.
Update (16.10.14 17:03) Заставка на весь экран (без статус бара)
Выяснилось, что сплешскрин в Delphi XE7 сделан по способу, который я описывал для версии XE5. (XE5: Добавляем Splash Screen в приложение для Android)
Если вы хотите чтобы сплешскрин растягивался на весь экран, т.е. статус бар не было видно, то следующая инструкция для вас:
1) Создаём файл «styles.xml» и прописываем в нём
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="AppTheme" parent="@android:style/Theme.NoTitleBar"> <item name="android:windowBackground">@drawable/splash_image_def</item> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> </style> </resources>Сохраняем в папке/подпапке с проектом.
2) Заходим в меню «Project > Deployment», снимаем галочку со стандартного файла «styles.xml».
3) Добавляем (деплоим) наш файл «styles.xml», в столбце «Remote Path» прописываем путь «res\values\»
4) Компилим наш проект и наслаждаемся заставкой на весь экран.
Итог: Теперь вы умеете создавать резиновые заставки.
Материал на английском языке:
http://docwiki.embarcadero.com/RADStudio/XE7/en/Application_Options#Splash_Images
Материал на английском языке:
http://docwiki.embarcadero.com/RADStudio/XE7/en/Application_Options#Splash_Images
Источник: https://delphifmandroid.blogspot.com/2014/10/splashscreen-xe7.html
P.S. Оказалось все гораздо проще. Нужно просто заменить в файле splash_image_def.xml, который находится в Android64/Release строчку: android:drawable="@android:color/black на android:drawable="@android:color/white

Оказывается, все гораздо проще.
Есть файл в папке Android 64.
Там нужно заменить строку:
на
И фон становится белого цвета…