Установка и настройка WP-PageNavi и стилей к нему
1. Скачайте последнюю версию WP-PageNavi.
2. Распакуйте и загрузите на сервер папку с файлами плагина в директорию wp-content/plugins, используя бесплатный ftp клиент FileZilla.
3. Активируйте его, в списке плагинов он идет под именем «список страниц».
4. Теперь необходимо заменить стандартный код для постраничной навигации в шаблонах index.php, archive.php и search.php темы WordPress на новый:
|
Стандартный код постраничной навигации WordPress выглядит примерно так:
|
От темы к теме вид кода может несколько меняться, поэтому ищите конструкцию, содержащую строчки next_posts_link и previous_posts_link.
Как только замените код, плагин WP-PageNavi начнет работать. Все настройки плагина на русском языке и доступно расписаны, поэтому разобраться с ними не составит труда. Располагаются они в разделе «Плагины» — «список страниц».
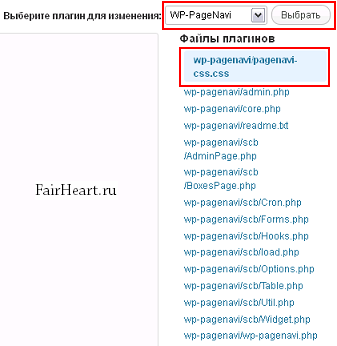
 Чтобы настроить внешний вид, необходимо отредактировать файл со стилями плагина WP-PageNavi — wp-pagenavi/pagenavi-css.css. Для этого перейдите в раздел «Плагины» — «Редактор», выберете в качестве плагина для изменения WP-PageNavi и найдите списке файл с разрешением .css.
Чтобы настроить внешний вид, необходимо отредактировать файл со стилями плагина WP-PageNavi — wp-pagenavi/pagenavi-css.css. Для этого перейдите в раздел «Плагины» — «Редактор», выберете в качестве плагина для изменения WP-PageNavi и найдите списке файл с разрешением .css.
Конечно, чтобы настроить стили постраничной навигации вам необходимо знать хотя бы основы CSS. Чтобы не терять время на его изучение (хотя рано или поздно вам придется изучить как минимум html и css) можно воспользоваться плагином WP PageNavi Style, который предоставляет уже готовые стили на любой вкус.
Устанавливается плагин WP PageNavi Style стандартно, ничего прописывать в теме для него не нужно. Только скачайте последнюю версию с WordPress.org. После активации создается новый одноименный раздел в панели администратора WordPress.
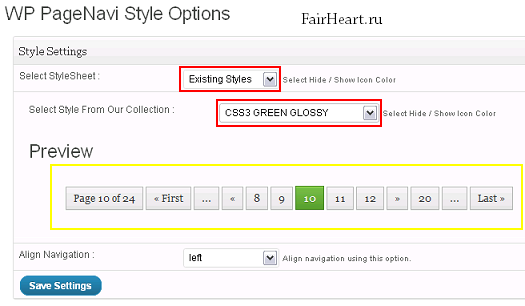
Рассмотрим основные настройки, их немного.
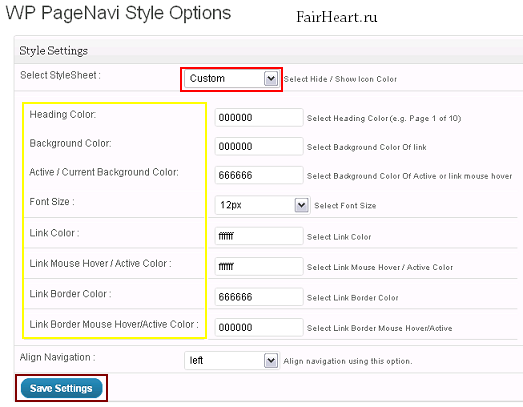
Опция Select StyleSheet позволяет переключится между существующими стилями (existing styles) и возможностью сформировать их самому (custom).
Выбор стилей очень большой, даже глаза разбегаются. Особенно красиво выглядят стили на CSS3. Думаю, каждый найдет что-то интересное для себя. После выбора визуального оформления постраничной навигации, задайте ее расположение — Align Navigation: left — слева, rigth — справа и center — по центру.
Теперь рассмотрим, какие опции предоставляет нам раздел Custom
- Heading Color — цвет заголовка, не обязательно знать html код цвета, достаточно кликнуть на поле и визуально его выбрать;
- Background Color — цвет заднего фона;
- Active / Current Background Color — задней фон кнопки текущей страницы (активной);
- Font Size — размер шрифта;
- Link Color — цвет ссылки;
- Link Mouse Hover / Active Color — цвет ссылки при наведении на нее курсора мыши;
- Link Border Color — цвет границы кнопки с номером страницы;
- Link Border Mouse Hover/Active Color — цвет границы, при наведении на кнопку курсора мыши;
- Align Navigation — выравнивание на странице: по центру, по левому или правому краю.
Не забудьте сохранить измененные настройки WP-PageNavi Style — Save Settings
.
WP-PageNavi не работает
Сталкивался я и с тем, что плагин WP-PageNavi не работает.
1. Плагин WP-PageNavi не активируется. Скорее всего вы используете особо продвинутую тему, в которой уже используется нумерованная постраничная навигация. Добавьте на блог несколько статей, чтобы увидеть используемую по умолчанию навигацию на блоге. Скорее всего она выполнена в стили используемой темы и менять в ней ничего не надо. Если не понравилась — почистите шаблоны темы от кода постраничной навигации, тогда плагин WP-PageNavi должен активироваться.
2. WP-PageNavi на главной странице работает некорректно — не переключаются страницы, выдаются ошибки или содержание страниц не изменяется. Это опять же связано с используемой темой WordPress.
Откройте на редактирование шаблон index.php и найдите код, который отвечает за вывод записей:
|
Замените его на следующий код:
|
Проверьте работоспособность WP-PageNavi.
3. Если и это не помогло, то можно воспользоваться альтернативным плагином — WP Page Numbers.
Плагин WP Page Numbers
Установка плагина WP Page Numbers аналогично рассмотренной выше установки WP-PageNavi, только используется несколько другой код:
|
Настройки плагина располагаются в разделе «Параметры» — «Page Numbers».
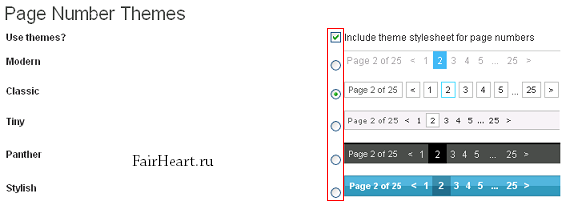
 WP Page Numbers предоставляет на выбор 5 стилей оформления постраничной навигации WordPress. Конечно, по сравнению с многообразием стилей WP-PageNavi Style это выглядит скудно, но темы универсальные и прекрасно подойдут для большинства блогов.
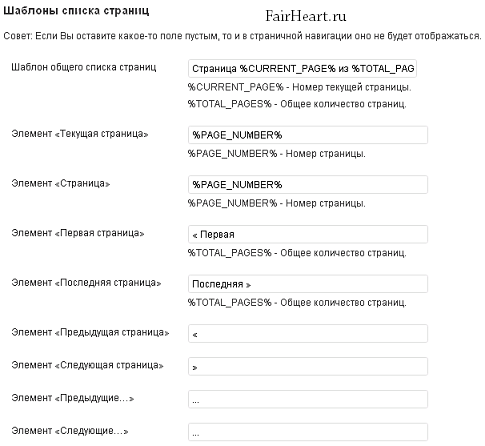
WP Page Numbers предоставляет на выбор 5 стилей оформления постраничной навигации WordPress. Конечно, по сравнению с многообразием стилей WP-PageNavi Style это выглядит скудно, но темы универсальные и прекрасно подойдут для большинства блогов.
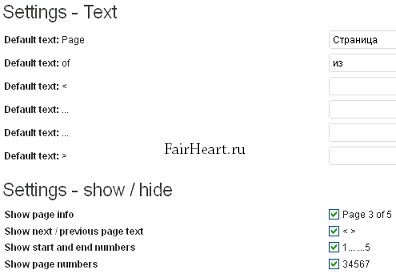
Из остальных настроек я только заменил значения «Page» на «Страница», а предлог «of» на «из».
Плагин Number My Post Pages
Последний плагин в моей подборке называется Number My Post Pages и предназначен для создания постраничной навигации внутри одной записи. Он пригодится вам в том случае, если объем материала на странице блога очень велик, и его лучше представить постранично для удобства читателя.
1. Скачайте плагин Number My Post Pages.
2. Распакуйте архив и перекиньте папку с файлами плагина на ftp в директорию wp-content/plugins.
3. Активируйте плагин Number My Post Pages.
4. Добавьте в шаблоны single.php и page.php используемой темы WordPress следующий код:
|
Как вы понимаете, код следует добавлять в том месте, где хотите видеть постраничную навигацию. Скорее всего после кода, отвечающего за вывод контента страницы:
|
Чтобы разбить содержание статьи на страницы следует воспользоваться тегом:
![]()
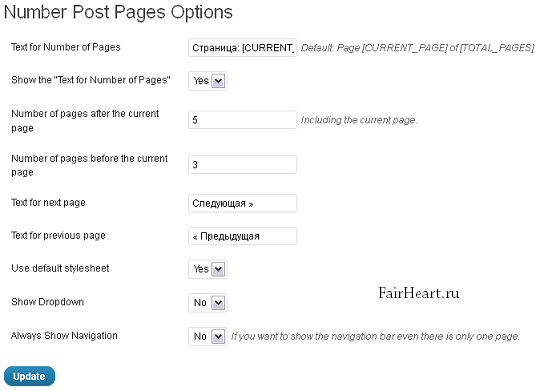
Настройки плагина Number My Post Pages проживают по адресу «Параметры» — «Number Post Pages».
- Text for Number of Pages — текст для числа страниц.
- Show the «Text for Number of Pages» — показывать или нет «текст для числа страниц».
- Number of pages after the current page — число страниц после текущей страницы.
- Number of pages before the current page — число страниц до текущей.
- Text for next page — текст кнопки для перехода на следующую страницу.
- Text for previous page — текст кнопки для перехода на предыдущую страницу.
- Use default stylesheet — использовать ли стандартную тему.
- Show Dropdown — так называемый дробдаун, который выводит список всех номеров страниц.
- Always Show Navigation — всегда показывать навигацию, даже если содержание статьи не разбито на страницы.






Leave a Reply