 Скорость и отказоустойчивость – одни из тех факторов, что неизменно влияют на популярность вашего ресурса, ведь даже с лучшим в мире контентом медленно работающий сайт будет раздражать читателей и рано или поздно вы их потеряете. В этой статье мы будем оптимизировать самый популярный блоговый движок — WordPress, работающий на PHP. А заодно рассмотрим несколько общих моментов в оптимизации сайтов.
Скорость и отказоустойчивость – одни из тех факторов, что неизменно влияют на популярность вашего ресурса, ведь даже с лучшим в мире контентом медленно работающий сайт будет раздражать читателей и рано или поздно вы их потеряете. В этой статье мы будем оптимизировать самый популярный блоговый движок — WordPress, работающий на PHP. А заодно рассмотрим несколько общих моментов в оптимизации сайтов.
1 Тестируем текущую скорость
Чтобы узнать изменилось ли что-нибудь после нашей оптимизации, не помешает замерять для начала текущую скорость загрузки страниц блога, чтоб было с чем сравнивать. Есть несколько инструментов, которые помогут сделать это:
1.1 Pingdom
Pingdom проводит быстрое и наглядное тестирование скорости загрузки всех элементов на странице и представляет результаты в виде удобной диаграммы, где можно посмотреть, какие элементы сайта загружаются медленнее чем необходимо и прочие проблемные области.
Бенчмарк одного довольно известного ресурса.
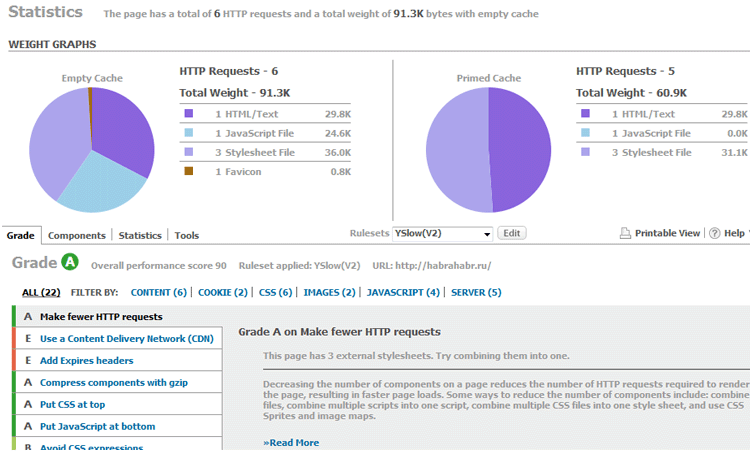
1.2 YSlow
YSlow– плагин для Firefox, который встраивается в, пожалуй лучший плагин для веб разработчика, Firebug. Он анализирует более 20 факторов, которые влияют на скорость работы сайта и оценивает общую производительность по 100 бальной системе, а каждый отдельный элемент оценкой от A до F.
1.3 Количество запросов и время их выполнения
Вставив небольшой кусок PHP кода, можно вывести в футер количество запросов к БД и время, затраченное на их выполнение.
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.
2 Web Hosting
Хотите верьте, хотите — нет, но веб хостинг одна из важнейших деталей, влияющих на производительность блога. Не вдаваясь в подробности, вот очень простая характеристика наиболее популярных типов хостинга, которая поможет вам примерно оценить нагрузку на сервер:
- Shared Hosting – на одном сервере может хоститься в среднем около 100 человек;
- VPS – на одном сервере может хоститься около 20 человек;
- Dedicated – сервер будет использоваться только вами.
Чтоб просмотреть примерную нагрузку на сервер, залогиньтесь через ssh и введите в консоли команду top.
Это, конечно, не означает, что вы не сможете ускорить блог, работающий на виртуальном хостинге(Shared Hosting), однако стоит помнить – производительность тем выше, чем большие ресурсы мы имеем в своем распоряжении.
Не последнюю роль играет также и географическое положение сервера, потому всегда нужно примерно представлять свою целевую аудиторию. Например, если это русскоязычные пользователи – не стоит покупать американский хостинг и т.д.
3 Установка и настройка сервера
Удостоверьтесь, планируемая нагрузка соответствует мощности сервера и он сможет с ней справиться. В первую очередь это будет зависеть от объема оперативной памяти и процессора. Как правило, WordPress ставят на Apache, но много удачных решений существует и на базе других http серверов: nginx, lighttpd и т.д.
Не забудьте обновить до последней версии PHP и Apache.
3.1 Отключите неиспользуемые сервисы
Вы можете получить больше доступной оперативной памяти, отключив неиспользуемые службы и оптимизировав MySQL и Apache.
- Удалите ClamD;
- Настроить SpamD на использование только 1 дочернего процесса;
- Удалите Mailman, если, конечно, вы не собираетесь запускать почтовый сервис.
3.2 MYSQL Query Cache
Поскольку стабильность и скорость WordPress довольно сильно зависит от работы БД, стоит убедиться, что настройки в my.cnf соответствуют возможностям сервера. В первую очередь следует установить настройки кэширования запросов, добавив в my.cnf следующие строки:
query_cache_type = 1
query_cache_limit = 2M
query_cache_size = 20M
Чтоб настройки вступили в силу придется перезапустить сервис MySQL сервис.
3.3 Кэш компилятора: XCache или Eaccelerator?
Кэш компилятора увеличивает производительность откомпилированных скриптов на сервере, кэшируя их – это поможет сократить время выполнения PHP скриптов. Стоит попробовать и то и другое решение, однако по результатам опытов увеличение производительности при использовании Xcache на 5% выше, чем с Eaccelerator.
3.4 Увеличьте максимальное число соединений на Apache
Увеличение максимального количества соединений в httpd.conf повысит производительность, т.к. сервер сможет обрабатывать большее количество подключений за раз. Однако, следует изменять этот параметр осторожно, дабы не исчерпать весь объем оперативной памяти и не замедлить работу сервера, потому всегда тестируйте новые настройки прежде чем запускать их в работу. Установим к примеру 150 коннектов:
max_connections = 150
Не забудьте рестартить сервис Apache, чтоб применить настройки.
4 Оптимизация кода и графики
Итак, сервер заработал и теперь настало самое время поиграть с кодом WordPress.
4.1 Отключите хотлинки
Каждый раз когда вы используете свой сервер для хранения изображений вы существенно больше используете его ресурсов. Довольно часто люди заимствуют ваши изображения, ставя хотлинки на своих серверах. Это не только занимает канал, но и создает определенную нагрузку на сервер.
Добавьте следующий код в .htaccess файл, заменив example.com на имя вашего домена, чтобы отключить использование хотлинков:
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?example\.com/.*$ [NC]
RewriteRule .*\.(gif|jpg|png|ico)$ - [F,L]
</ifModule>
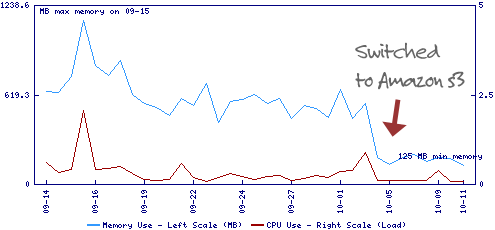
4.2 Используйте внешний хостинг для хранения изображений
Хостинг изображений на внешних серверах поможет значительно снизить нагрузку на сервер. В примере ниже вы можете видеть снижение объема используемой оперативной памяти на одном из блогов после переноса изображений на сервис Amazon S3.
4.3 Сжимайте java-скрипт код
Сжатие javascript довольно простая задача. Поскольку он выполняется при каждом просмотре страницы, вы можете уменьшить размер Javascript, удалив все незаполненное пространство. Вот простой инструмент, который поможет сделать это за вас — JavaScript Compressor.
4.4 Javascript в начале страницы
Часто случается так, что сайт начинает загружаться медленно или вообще останавливается, т.к. другой ресурс, с которого вызывается javascript(на пример Digg badges, Tweetmeme и т.д.), не доступен или оффлайн. Чтобы избежать этого вынесите весь javascript код в конец страницы, а то что по каким-то причинам вынести не удалось – попробуйте заключить в iFrame.
4.5 Используйте кэш браузера
Сам по себе кэш браузера, конечно не сделает ваш блог быстрее, однако поможет снизить нагрузку на сервер, кэшируя часто загружаемые объекты(стили, элементы интерфейса и т.п.).
Попробуйте вставить следующий код в .htaccess файл:
FileETag MTime Size
<ifmodule mod_expires.c>
<filesmatch "\.(jpg|gif|png|css|js)$">
ExpiresActive on
ExpiresDefault "access plus 1 year"
</filesmatch>
</ifmodule>
4.6 Сжимайте статические данные
Вы можете уменьшить размер загружаемой страницы позволив браузеру принимать и передавать данные в сжатом виде. Это также снизит загрузку канала и количество загружаемых данных.
Следующий код в .htaccess может помочь вам в этом:
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
4.7 Используйте CDN для статических файлов
Если хранить все изображения на одном и том же домене, то браузер будет ожидать их загрузки одного за другим. Допустим на странице их у вас есть 12 штук, если вы разделите их между тремя поддоменами, они будут загружаться одновременно из трех «разных» источников вместо того, чтоб загружаться браузером по очереди из одного.
Можете попробовать перенести все css & javascript файлы на files.yoursite.com, а изображения и временные файлы на static.yoursite.com. Или же просто использовать CDN(Content Delivery Network) – большая сеть серверов, расположенных по всему миру, которые позволят не только хранить ваши файлы на разных поддоменах, а значит загружать их параллельно, но и доставлять пользователю данные с самого близкого к нему сервера. Все это позволит загружать данные намного быстрее.
5 WordPress
В этой части статьи мы рассмотрим приемы для улучшения производительности, которые можно применить непосредственно к WordPress.
5.1 Обновитесь до последней версии
Обновления до более новых версий позволяют не только устранять обнаруженные уязвимости, но и улучшают производительность. Для примера в wordpress 2.8 была существенно оптимизирована работа с БД.
5.2 Отключите Post Revisions
Во всех версиях wordpress, начиная с 2.6, редакции ваших статей каждый раз во время правки автоматически сохранялись. Это замедляет работу БД и увеличивает ее размер без особой надобности.
Чтоб отключить post revisions, добавьте следующую строку в wp-config.php:
define('WP_POST_REVISIONS', false);
Чтобы удалить сохраненные ранее ревизии текста, выполните следующий запрос в PHPmyadmin:
DELETE a,b,c
FROM wp_posts a
LEFT JOIN wp_term_relationships b ON (a.ID = b.object_id)
LEFT JOIN wp_postmeta c ON (a.ID = c.post_id)
WHERE a.post_type = 'revision'
5.3 Сократите количество запросов
Уберите ненужные запросы, чтоб ускорить генерацию страницы. Например, следующий типичный код, встречающийся во всех темах для wordpress:
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
Мы запросто можем переписать в:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Уже на два запроса меньше. Довольно просто, не правда ли?
6 WordPress Plugins
И на последок предлагаю вашему вниманию несколько плагинов, которые могут повысить производительность wordpress. Как только все, описанное выше, будет выполнено, эти плагины помогут добиться еще более высокой производительности.
WP Super Cache
Это, пожалуй, лучший плагин к WordPress. WP Super Cache создает статические html версии каждой страницы и загружает их каждый раз, обходясь тем самым без запросов к БД. Это значительно увеличивает скорость загрузки страниц и снижает нагрузку на сервер. Строго рекомендуется к установке.
PHP Speedy WP
Этот плагин решает другую проблему, обозначенную в этой статье – удаление незаполненного пространства в CSS & javascript. Однако есть некоторые проблемы совместимости этого плагина с WP Super Cache, кроме того он долгое время уже не обновлялся, потому используйте на свой страх и риск.
Optimize DB
Плагин позволяет оптимизировать таблицы MySQL без помощи PHPmyadmin.
Источник: http://habrahabr.ru/post/69046/
https://corp2.info/razrabotka-i-sozdanie-sajtov-internet-magazinov-veb-proektov-kiev-1038.html



Leave a Reply